In previous post I described how to Display Adsense banner on the left sidebar in posts in Divi theme. In this article we put Adsense banner before all posts using Divi theme. Here is supposed that you using a child theme on your site.
Create a sidebar for your Adsense code
First we will create a sidebar where your Adsense code will reside. For this purpose go to Dashboard – Appearance – Editor. Find functions.php for your child theme and add next code to it:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/* Above post sidebar */ function adsense_above_post_sidebar() { register_sidebar( array( 'id' => 'adsense-above-post', 'name' => __( 'Adsense Above Post' ), 'description' => __( 'Adsense code before post.' ), 'class' => 'widget-class', 'before_widget' => '<div id="%1$s" class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>' ) ); } add_action( 'widgets_init', 'adsense_above_post_sidebar' ); |
You can use alternative way to add a new sidebar using Divi’s feature in Appearance – Widgets:

But adding sidebar in code is more customizable.
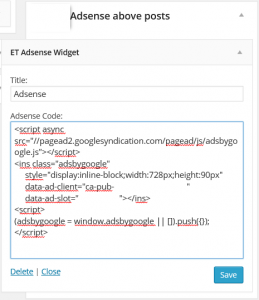
Add a ET Adsense widget to the new sidebar
Open Dashboard – Appearance – Widgets. Here you can see the new Adsense Above Post sidebar. Move ET Adsense Widget from the left side to this sidebar. Add your Adsense code into added widget.

Insert sidebar above all posts
To modify all posts you need to edit single.php. I hope you already have this file in you child theme’s folder. If not then copy it from Divi folder. Open for edit and find an appropriate place for Adsense sidebar. Add next php code:
|
1 |
<?php dynamic_sidebar('adsense-above-post'); ?> |
For example, you can insert it just before content. In my version of single.php at Line 90:
|
1 2 3 4 5 6 |
... <div class="entry-content"> <?php dynamic_sidebar('adsense-above-post'); ?> <?php the_content(); ... |
